Как добавить виджет на сайт. Часть 1 ВКонтакте.
Сегодня хочу поговорить о том, как самостоятельно добавить виджеты социальных сетей себе на сайт. Однако перед этим давайте зададим себе пару вопросов:
Что такое виджеты?
Виджет — это модуль с кодом социальных сетей, который вставлен на Ваш сайт для того что бы соединить Ваши сообщества в социальных сетях с Вашим сайтом.
Для чего нужны виджеты?
Во-первых, для того что бы люди зашедшие на Ваш сайт могли остаться с Вами, подписавшись на Ваше сообщество в социальной сети;
Во-вторых, для вирусного распространения. Каждый комментарий, каждый лайк отображается на странице пользователя, и все его друзья могут увидеть ссылку на Ваш сайт.
Теперь, когда мы определились с тем, что это и зачем нужно приступаем к установке виджетов с сети ВКонтакте на свой сайт.
Нам нужно попасть на страницу «разработчикам»
Можно к этому прийти двумя способами, первый это собственно нажать на эту ссылку, либо в низу любой страницы ВК есть кнопка, которая так и называется «разработчикам» (рис 1). Быстрее всего попасть вниз страницы через «закладки» или «настройки».

Рис 1.
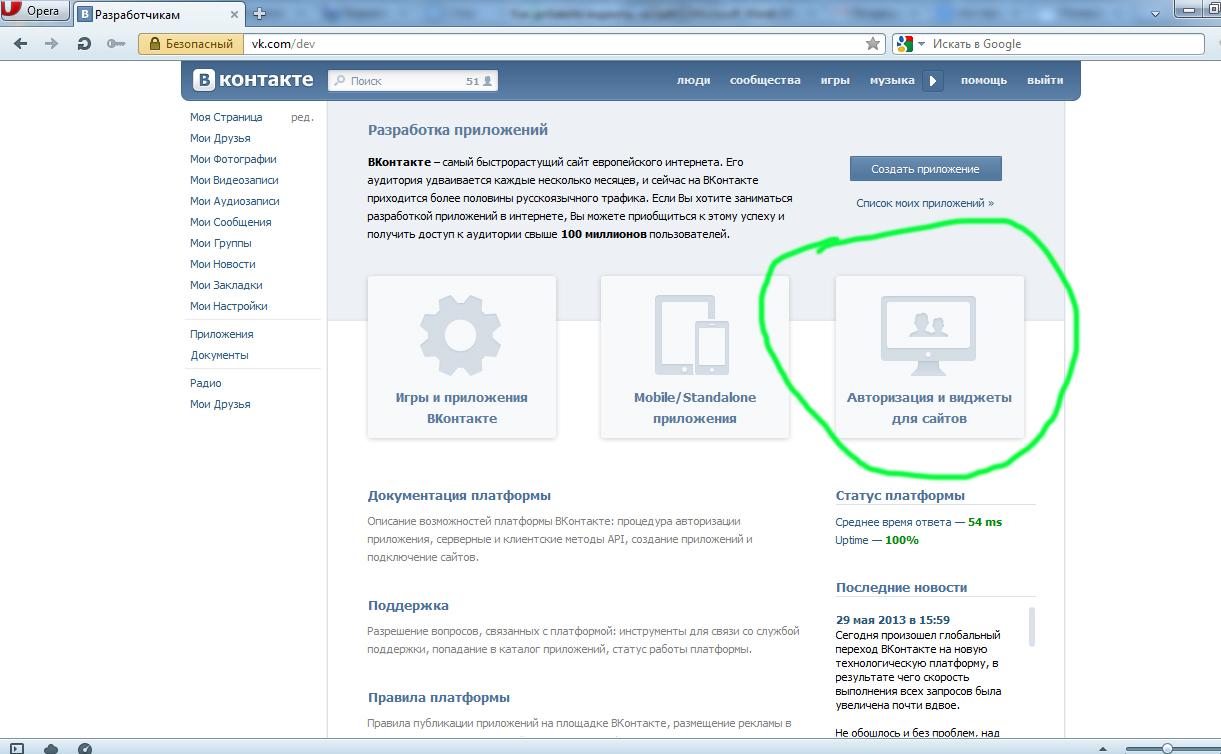
После чего нашему вниманию открывается вот такая страница (рис 2.) на которой нам нужно выбрать раздел «Авторизация и виджеты для сайтов».
Рис 2.
Вот мы и перешли на нужную нам страницу с виджетами.
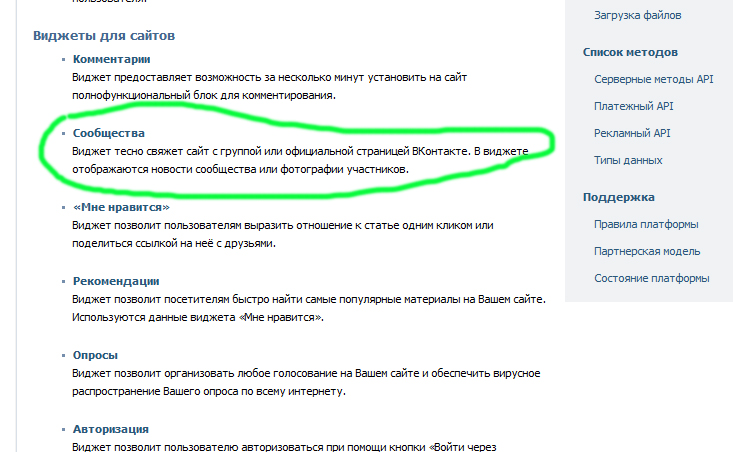
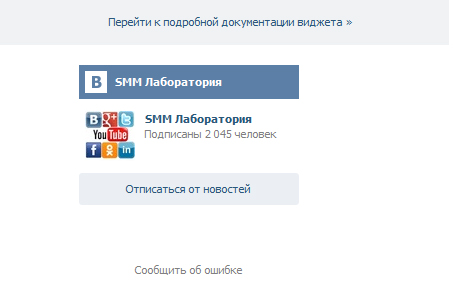
Начнем с самого простого виджета, — это виджет-сообщества на вашем сайте. Этот виджет тесно свяжет Ваше сообщество с сайтом. В данном виджете отображаются либо новости сообщества, либо фото участников (см. Рис 3)
Рис 3.
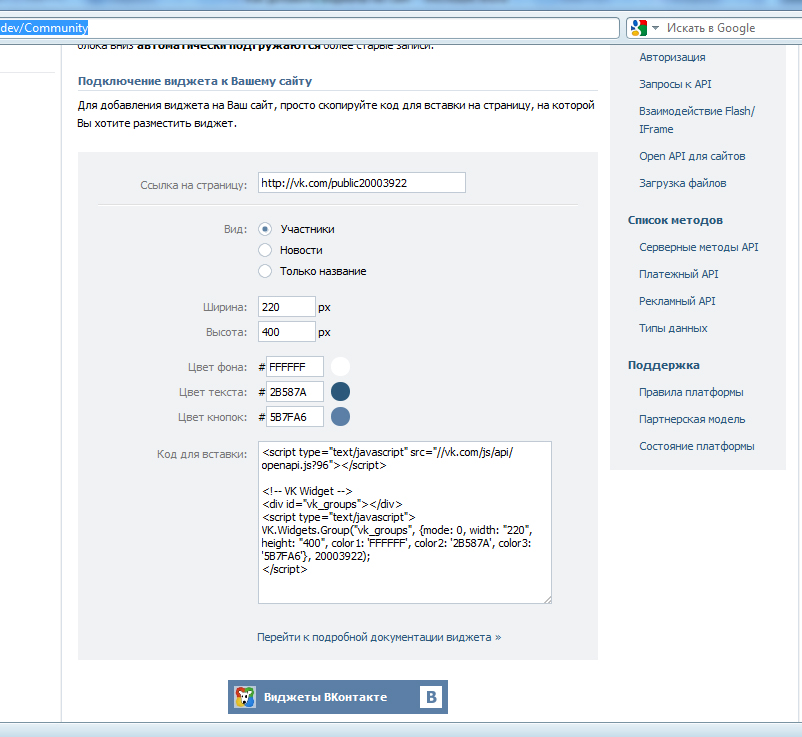
Как же его установить? Очень просто. Выбираем пункт «сообщества» (рис 4), нас перенаправляет на страницу, где мы можем сделать настройки нашего виджета (рис 5.)
Рис 4.
Рис 5.
Первое что нам нужно это ввести ссылку на наше сообщество (то которое мы хотим добавить на сайт), далее мы выбираем «вид», это может быть один из трех вариантов:
Участники – будут отображаться фото участников (рис 3.)
Новости – будет отображаться стена сообщества
Только название – как ясно из названия, будет отображаться одно название в красивом блоке (Рис 6.)

Рис 6.
Какой из вариантов выбрать? Я думаю тут нет однозначного ответа, все зависит от специфики сайта, от того сколько на нем места и от того чего именно Вы хотите добиться от размещения виджета.
Я, например, всегда вставляю первый – классический вид – участники.
После того как мы определились с «видом виджета» мы можем настроить размеры, это очень удобно так как можно подстроиться под любой сайт, и все будет выглядеть красиво и аккуратно.
Далее мы можем настроить цвета: цвет фона, цвет текста, цвет кнопок. Можно удобно подобрать под цветовою палитру Вашего сайта
После того как мы определились с видом, размером и цветами, внизу мы видим код для вставки на сайт, а еще ниже то как наш виджет будет выглядеть.
Копируем этот код и вставляем себе на сайт, желательно, так что бы он был виден на каждой странице, на которую пользователи будут заходить.
Следующим виджетом, о котором мы сейчас поговорим, будет виджет комментариев. Очень полезный виджет, так как Ваши пользователи могут комментировать статьи Вашего сайта не покидая ВКонтакте, и эти комментарии будут автоматически отображаться на стене у пользователя, что позволит создать вирусный эффект, конечно если пользователь сам не отключит эту трансляцию на свою страницу.
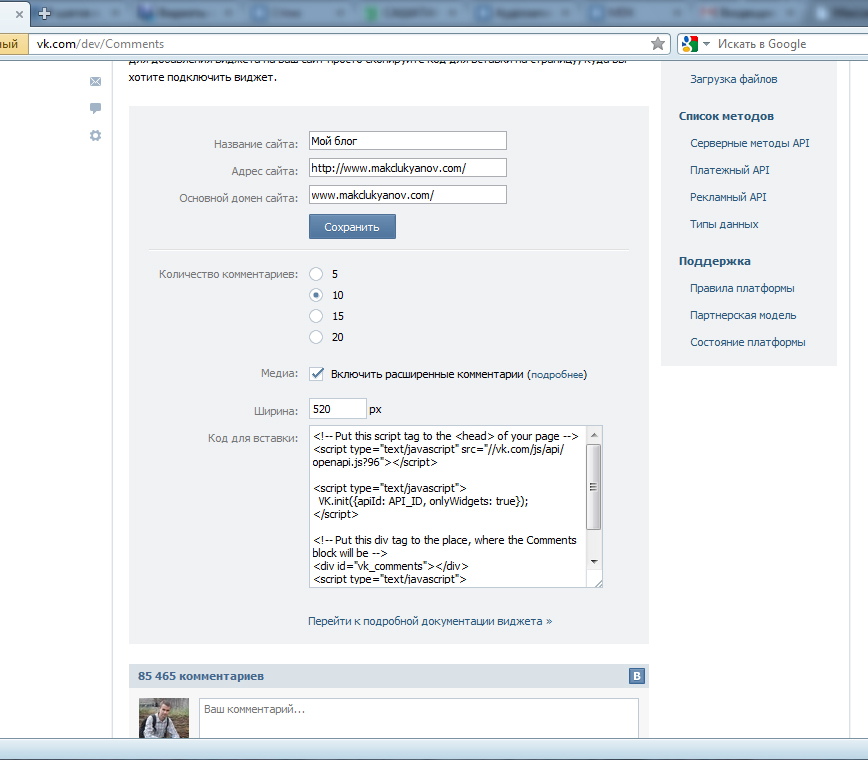
И так, возвращаемся на нашу страницу, однако теперь вместо кнопки «сообщество» (см. рис 4.) мы выбираем первый пункт «комментарии». Нажимаем на него и оказываемся на странице по настройке виджета комментарии (Рис 7)
Рис 7.
Перед тем как перейти к настройкам, давайте вкратце назовем преимущества данного виджета, которые описаны на этой же странице (детально почитать о них можно здесь). Итак, можно выделить 8 основных преимуществ:
- Масштаб;
- Вирусность;
- Многомерность;
- Скорость;
- Контроль;
- Цитируемость
- Независимость;
- Гибкость.
Теперь давайте перейдем непосредственно к настройке виджета, для начала нам нужно написать название сайта, у меня это «мой блог» (рис 7), затем вставляем ссылку на наш сайт, основной домен сайта подтягивается автоматически. После чего обязательно нажимаем «сохранить».
Идем далее, выбираем количество комментарием на странице, по умолчание нам предлагается 10, думаю этого вполне достаточно, если же Вам нужно что бы на странице было видно как можно больше комментариев, то Вы может выбрать 20 (больше не предусмотрено).
Что бы комментарии были более продуктивными, советую не убирать галочку напротив «медиа включить расширенные комментарии», так как это позволит Вашим пользователям добавлять фото, музыку, видео и т.д., то есть использовать весь функционал комментариев в ВК. Если же Вы хотите видеть в комментариях только текст, тогда Вам нужно отключить эту функцию простым снятие галочки.
Далее в настройках мы видим пункт «ширина», ее мы можем настроить под свой сайт, шире или уже, что бы смотрелось хорошо и не вылезало за основной текст, или наоборот не было слишком маленькое по сравнению с основным текстом статьи.
Настроив наш виджет «под себя» мы получаем код, который нам нужно просто добавить внизу своей статьи (как сделано у меня в этой статье) и ваши пользователи смогут оставлять свои комментарии, вопросы, пожелания.
И последний виджет. О котором я хочу поговорить сегодня это «виджет мне нравится».
Снова нам нужно попасть на страницу с выбором виджетов (рис 4) и выбрать виджет «мне нравится». После чего мы попадем на страницу (рис 8).
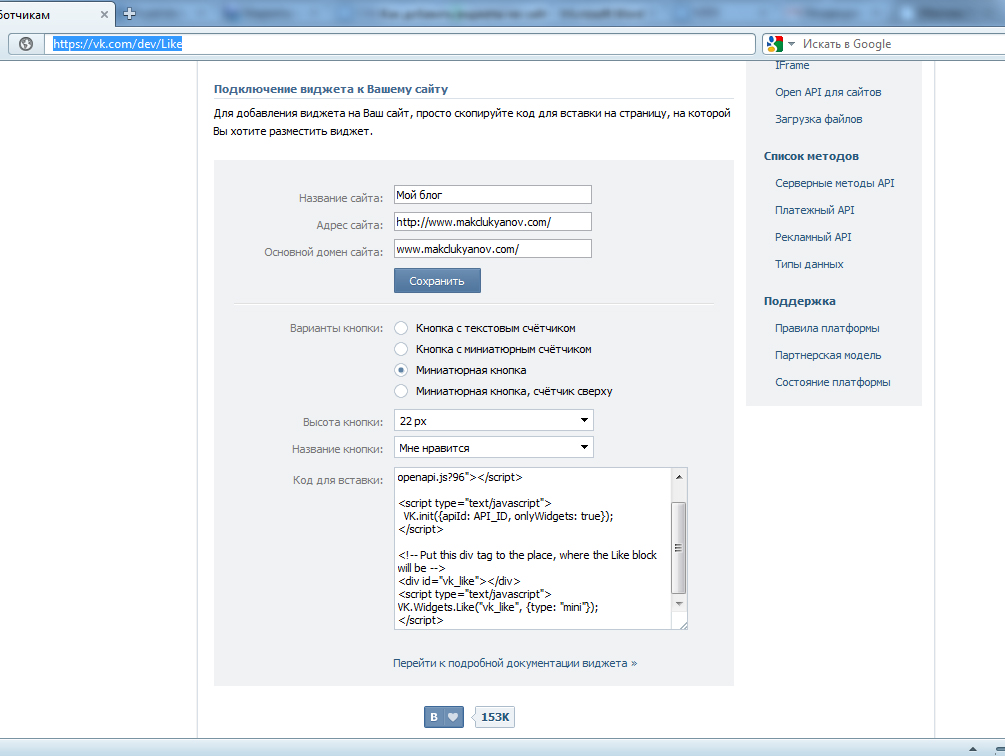
Рис 8.
Настройки тут схожи с настройками «виджета комментарии» — вводим название сайта, адрес сайта и нажимаем «сохранить».
Далее нам предлагается выбрать один из четырех вариантов кнопки:
- Кнопка с текстовым счётчиком
- Кнопка с миниатюрным счётчиком
- Миниатюрная кнопка
- Миниатюрная кнопка, счётчик сверху
Далее мы выбираем высоту кнопки (18,20,22 и 24 пикселя) по умолчанию стоит 22, как по мне оптимальный вариант, который подходит практически на любой сайт.
И напоследок, нам предлагаю назвать кнопку. Выбор стоит между двумя названиями «мне нравится» и «это интересно».
Теперь у нас снова есть код, который мы запросто можем добавлять к своим статьям на сайт, и люди смогут в один клик делиться нашим контентом со своими друзьями в социальных сетях.
Вот, пожалуй, и все о чем хотелось бы поговорить в этой теме, в следующий раз рассмотрим, как добавлять виджеты с Facebook.
Если Вам понравилась и помогла эта статья, ставьте лайк и рассказать друзьям.
Возможно Вас также заинтересуют следующие статьи: Таргетированная реклама в ВК. Пошаговая инструкция. Как создать рекламный кабинет. Таргетированная реклама в ВК. Пошаговая инструкция. Как пополнить бюджет рекламного кабинета. Конкурсы, как инструмент продвижения в социальных сетях. 4 основных вида контентаПрисоединяйтесь к нам: